![[프로그래밍] LocalStorage](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbokCZY%2Fbtrc3pua1bF%2FxKbjxGR19PLe3vo2CKyMUk%2Fimg.png)

LocalStorage
대부분 데이터 저장을 위해 DB를 사용한다.
DB만큼 큰 용량을 가진건 아니지만 데이터를 저장할 수 있는 저장소를 브라우저에서 지원한다.
저장소 종류는 LocalStorage, SessionStorage가 있으며, Cookies도 저장소와 같은 역할을 할 수 있다.
LocalStorage, SessionStorage는 HTML5에서 추가된 저장소이며, 데이터 저장 시 key=value의 쌍으로 저장 되고 key를 기반으로 데이터를 조회 한다.
보통 localStorage와 sessionStorage를 많이 비교한다.
그도 그럴것이 동일한 기능(데이터 저장)을 가지고 있지만 확연한 차이점을 가지고 있기 때문이다.
이번 편에서는 로컬스토리지만 파헤처본다.
세션스토리지, 쿠키에 대해서는 아래 링크에서 확인 할 수 있다.
LocalStorage위치 확인

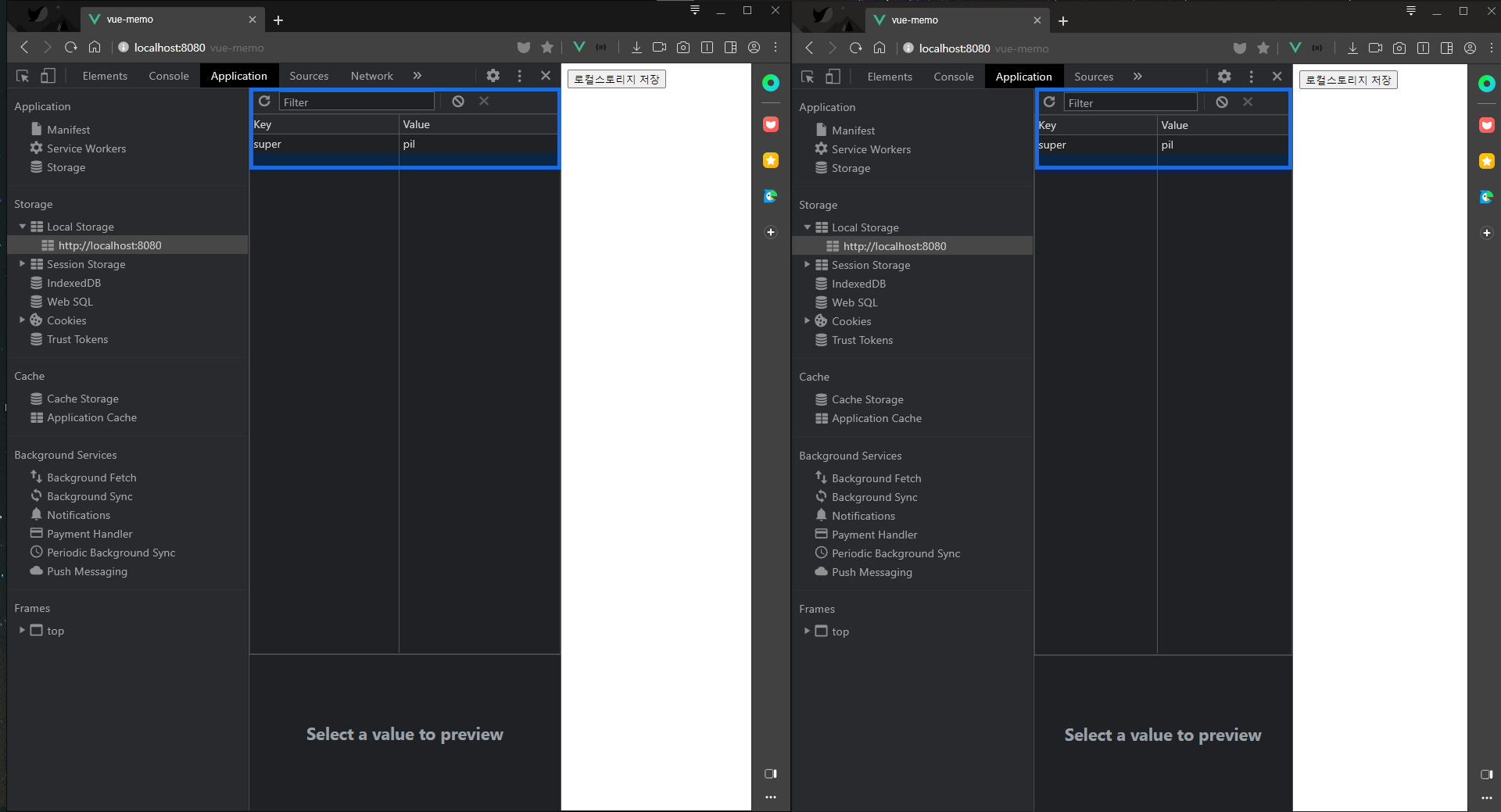
개발자 도구(F12)을 열고 Application탭을 눌리면 Storage에서 확인 가능하다.
LocalStorage뿐만 아니라 아래 SessionStorage와 Cookies를 확인 할 수 있다.
만약, Application탭이 없다면 >>를 클릭하면 숨겨진 탭들을 확인 할 수 있다.
저장
저장 문법
localStorage.setItem(key, value)key, value 형태로 저장 되며, Session Storage와 동일하다.
주의할점은 value는 문자열로 저장 가능하다. 문자열이 아닌 다른 타입으로 저장 시 정상적으로 저장 되지 않는다.
문자열 외 다른 타입을 저장하기 위해 일반적으로 JSON메소드를 사용하여 저장한다.
<template>
<div>
<button @click="saveLocal">로컬스토리지 저장</button>
</div>
</template>
<script>
export default {
methods: {
saveLocal() {
localStorage.setItem("super", "pil");
},
},
};
</script>
👉 localStorage.setItem("super", "pil")
- "로컬스토리지 저장" 버튼을 클릭하면
saveLocal()가 실행되고 localStorage에 key값은super, value는pil로 값이 저장 된다.
객체, 배열 또는 그 외 다른 타입 저장
<template>
<div>
<button @click="saveLocal">로컬스토리지 저장</button>
</div>
</template>
<script>
export default {
methods: {
saveLocal() {
const payload = { super: "pil" };
localStorage.setItem("super", payload);
},
},
};
</script>
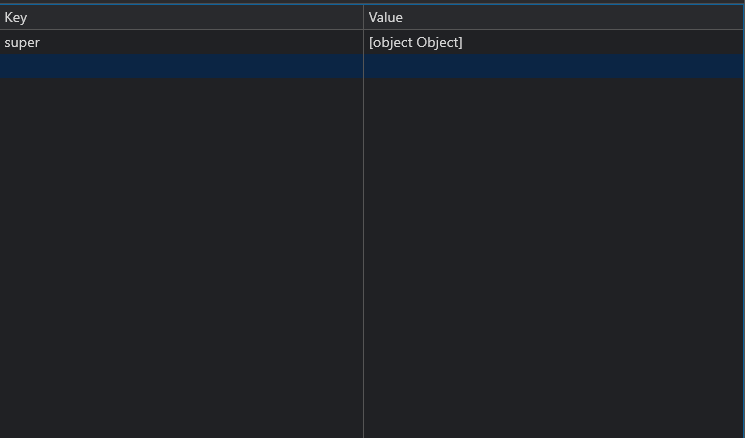
대부분 저장소에 단순 문자열만 넣지 않을 것 이다. 배열, 객체 또는 그 외 타입을 넣게 될껀데
위 예제와 같이 객체를 바로 저장 하게 되면 [object Object]로 저장된다. (Session Storage로 동일)
Storage에는 반드시 문자열만 저장 가능하며 다른 타입을 저장하기 위해서는 문자열로 변환 후 저장 가능하다.
<template>
<div>
<button @click="saveLocal">로컬스토리지 저장</button>
</div>
</template>
<script>
export default {
methods: {
saveLocal() {
const payload = { super: "pil" };
localStorage.setItem("super", JSON.stringify(payload));
},
},
};
</script>
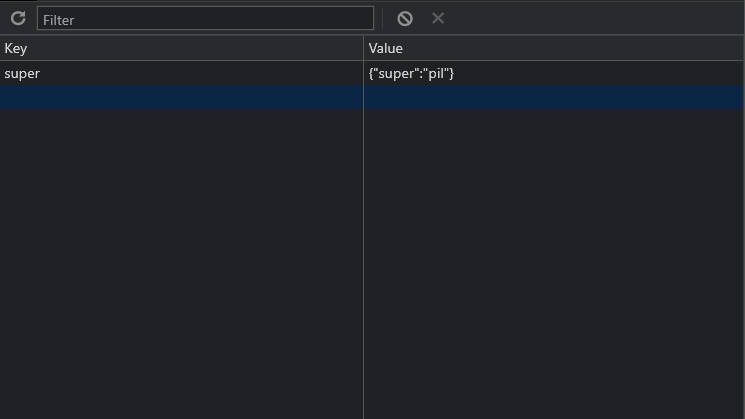
👉 localStorage.setItem("super", JSON.stringify(payload))
- 자바스크립트에서 객체, 배열 또는 그 외 다른 타입을 쉽게 문자열로 만들어주는
JSON.stringify()가 있다. stringify()로 객체를 문자열로 만들어 저장하고 값을 가져올때는JSON.parse()로 원래의 타입으로 복구 하면 된다.
가져오기
가져오기 문법
localStorage.getItem(key)
<template>
<div>
<button @click="getLocal">로컬스토리지 가져오기</button>
</div>
</template>
<script>
export default {
methods: {
saveLocal() {
localStorage.setItem("super", "pil");
},
getLocal() {
const data = localStorage.getItem("super");
console.log("data", data); // pil
},
},
};
</script>👉 const data = localStorage.getItem("super")
- 저장한 key값으로 저장된 value값을 가져올 수 있다.
- 단순 문자열을 저장한 경우 위 예제와 같이 한번에 가져올 수 있지만 문자열이 아닌 그 외 타입을 저장 한경우 한단계 더 과정이 필요하다.
객체, 배열 또는 그 외 다른 타입 가져오기
<template>
<div>
<button @click="saveLocal">로컬스토리지 저장</button>
<button @click="getLocal">로컬스토리지 가져오기</button>
</div>
</template>
<script>
export default {
methods: {
saveLocal() {
const payload = { super: "pil" };
localStorage.setItem("super", JSON.stringify(payload));
},
getLocal() {
const data = JSON.parse(localStorage.getItem("super"));
console.log("data", data); // {super: "pil"}
},
},
};
</script>👉 JSON.parse(localStorage.getItem("super"))
JSON.parse()를 사용해 문자열을 원래의 타입으로 변환하는 과정을 거친다.- 정리하면, 문자열이 아닌 그외 타입을 저장하기 위해서는
JSON.stringify()로 데이터를 문자열로 변환하고 가져올때는JSON.parse()로 원래의 타입으로 변환 하면 된다.
삭제
삭제 문법
localStorage.removeItem(key)
localStorage.clear()removeItem()으로 특정 key값을 삭제 할 수 있고 clear()로 현재 localstorage의 데이터를 모두 삭제 할 수 있다.
특정 데이터 삭제
<template>
<div>
<button @click="remove">로컬스토리지 삭제</button>
</div>
</template>
<script>
export default {
methods: {
remove() {
localStorage.removeItem("super");
},
},
};
</script>👉 localStorage.removeItem("super")
- localStorage에 key값이
super인 데이터를 삭제 한다.
모든 데이터 삭제
<template>
<div>
<button @click="remove">로컬스토리지 삭제</button>
</div>
</template>
<script>
export default {
methods: {
remove() {
localStorage.clear();
},
},
};
</script>👉 localStorage.clear()
- localStorage에 저장된 모든 값을 일괄 삭제 한다.
대표 특징
👉 데이터가 만료되지 않는다. (영구성)
localStorage에 데이터 저장 후 브라우저 창을 닫거나 새로고침을해도 데이터는 삭제되지 않고 유지된다.
당연하게도 데이터 만료 기간이 없기 때문에 데이터 저장 시 만료기간을 설정할 수 없다. (Cookie와 차이점)
영구적으로 데이터가 저장 되기 때문에 데이터를 삭제하기 위해서는 직접 삭제를 해야된다.
지속적인 데이터를 저장하기에 좋지만 로그인 정보와 같은 중요 데이터는 절대 저장 해서는 안된다.
👉 브라우저 세션 간에 공유가 가능하다.

쉽게 말해 브라우저 새창을 열면 두개 모두 localStorage에 동일한 데이터를 가지고 있다.
👉 localStorage에 저장한 데이터는 프로토콜, 도메인별로 구분한다.
예를들어, http://localhost:8080에 localStorage에 저장된 데이터는 https://localhost:8080에 localStorage에는 데이터가 저장되지 않는다.
또한, 도메인이 다를 경우 데이터는 공유 되지 않고 구분된다.
👉 서버로 전송되지 않습니다.
Cookie와 다르게 Storage(LocalStorage, SessionStorage)는 네트워크 요청 시 서버로 전송되지 않는다. 네트워크 트래픽 비용을 줄여주기 때문에 단순 저장소로 사용하기 좋은 장점을 가진다.
잘못된 내용이나 보충이 필요한 내용이 있다면 댓글 남겨 주세요!
주니어 개발자에게 큰 도움이 됩니다! 감사합니다! 😃
관련 글
https://pygmalion0220.tistory.com/entry/%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%B0%8D-SessionStorage - sessionStorage
Reference
- Window.localStorage - Web API | MD - LocalStorage 설명
- localStorage와 sessionStorage - LocalStorage와 SessionStorage의 설명
'개발노트 > 컴퓨터 공학' 카테고리의 다른 글
| [HTTP] Cookie 기본 개념 (0) | 2021.09.02 |
|---|---|
| [프로그래밍] SessionStorage (0) | 2021.08.27 |
| [HTTP] Content-Type (1) | 2021.08.16 |
| (도서) 하루 3분 네트워크 교실 읽고 <1편> (2019/10/5) (0) | 2019.10.05 |

개발 기록
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[HTTP] Cookie 기본 개념](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FnerXl%2FbtrdTR36eMq%2F7O56eypxvqXAFdD6PNFZw0%2Fimg.png)
