![[티스토리] 기본 폰트 변경하기(feat 무료폰트 눈누)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F3V0VO%2FbtrjYhhGHwp%2FYwHU7MnK663yPSSko2LqaK%2Fimg.png)

티스토리에 기본 폰트를 바꿔보자! 폰트는 대부분 무료인 눈누와 함께 한다.
폰트 변경 순서는 아래와 같다.
- 눈누에서 원하는 폰트 찾기
- CSS에 찾은 폰트 코드 넣기
순서를 보면 알 수 있듯 폰트 변경은 아주 간단하다.
하지만, 현재 티스토리에 적용된 스킨이 어떤거에 따라 달라질수있다.
나는 티스토리에서 기본으로 제공해주는 Book Club스킨을 사용하고 있는데, 글 본문 폰트가 변경되지 않아 한참 애먹었다.
하지만 난 발자~발자~ 개발자 아닙니까! 사사삭~ 이슈를 해결해버렸지 뭐얌!

여튼 개인이 사용하고있는 스킨에 따라 폰트가 변경되지 않는 영역이 생길 수 있습니다!
자! 쓰짤때기 없는 인트로는 그만하고 폰트를 변경 해보자아~
폰트 찾기
예쁜 폰트를 무료로 사용할 수 있는 사이트가 있다. 그거슨 바로오 눈누!(모든 폰트가 무료는 아닙니당😊)
일단 눈누에 접속하자! https://noonnu.cc/

만약, 결정장애가 있다면 이 단계가 제일 힘든 작업이 될 것 이다.
모든 폰트가 예뻐서 선택하기 쉽지 않을 것 이다.
하지만 난 그 어려운걸 해냈다😆
여튼 한번 쭉~훑어보고 정해지면 스크롤을 내리도록
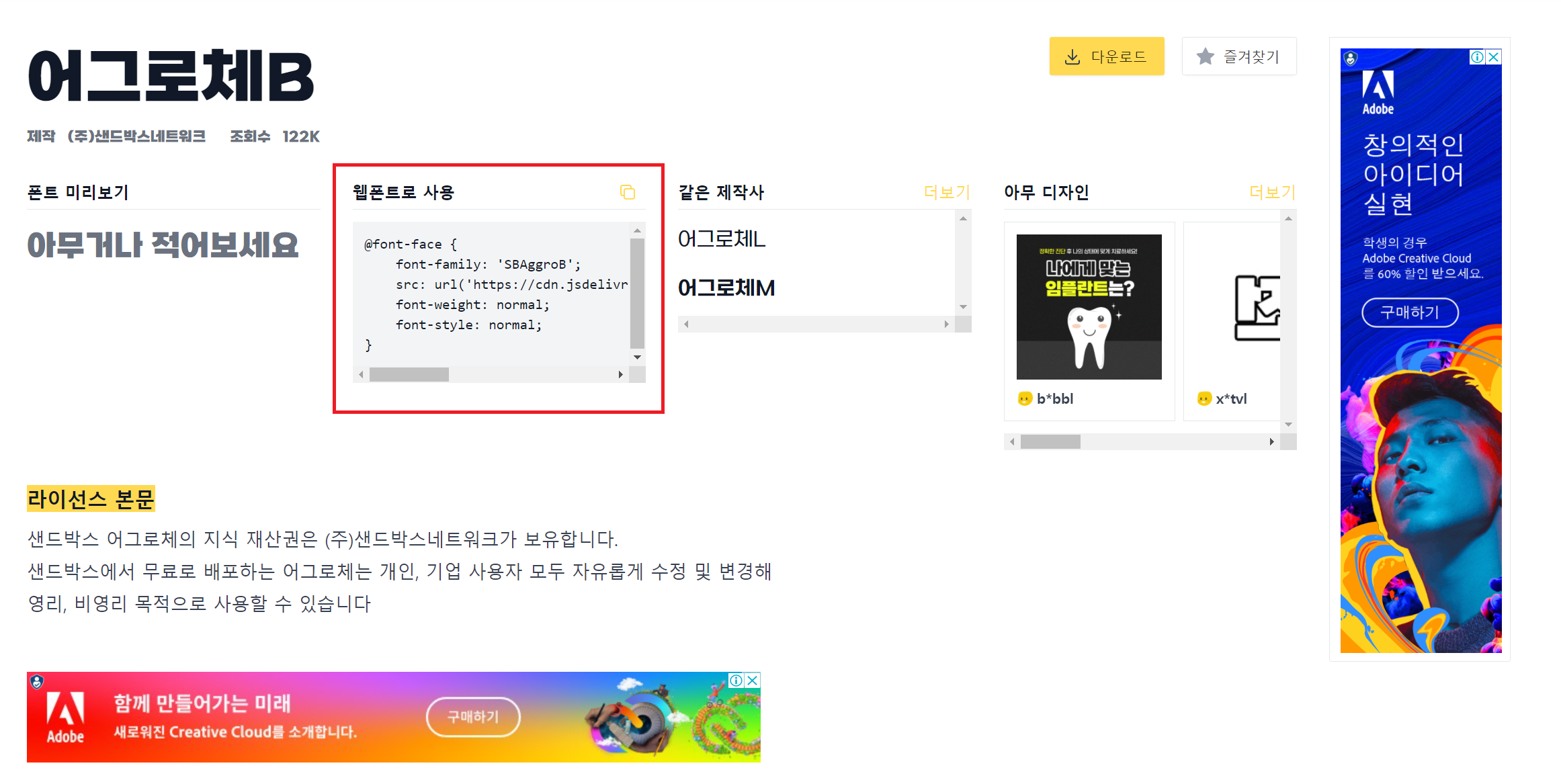
폰트를 정했다면 해당 폰트를 클릭해서 상세페이지로 이동한다.
폰트 상세페이지에서 아래쪽으로 쭉~ 내려보면 아래와 같은 폰트 라이센스표를 볼 수 있다.
(열심히 골랐는데 유료면 개빡치겠지!?🤣)

폰트별로 라이센스표를 제공하는데 해당 라이센스표를 보고 무료로 사용가능한지 확인한다.
무료인지 확인을 했다면, 스크롤을 올려 페이지 위로 올라가서 웹폰트로 사용에서 코드를 복사 한다.

CSS코드 등록
눈누에서 복사한 웹폰트를 티스토리에 등록하면 폰트는 변경 된다.
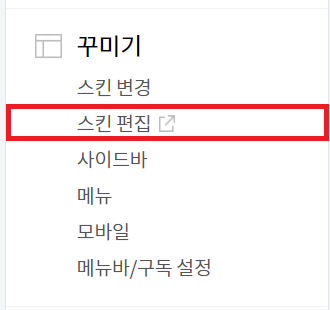
본인 티스토리 관리자 페이지로 이동하면 왼쪽 사이드바에 꾸미기 메뉴가 있다.
꾸미기 메뉴 자식요소로 스킨 편집메뉴를 클릭하자.

그럼 새창이 뜨면서 오른쪽에 보면 아래와 같은 현재 적용된 스킨명과 html편집 버튼을 볼 수 있다.
html편집을 클릭! 하자.

클릭하면 아래와 같은 UI를 볼 수 있다.
CSS를 클릭해서 적당한 위치에 눈누에서 복사한 코드를 넣자

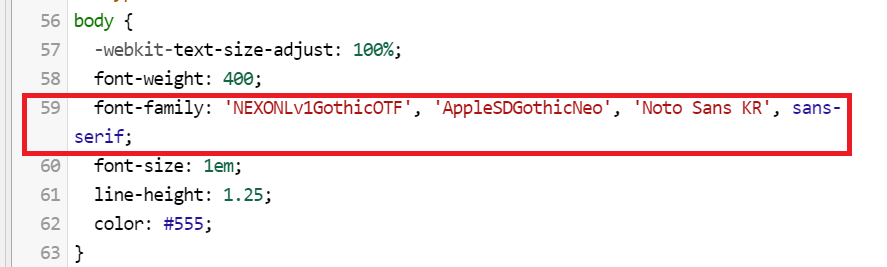
위에 @font-face코드를 넣었다면 이제 body를 찾아서 body에 있는 font-family코드에 맨앞에 font-face에서 font-family의 이름과 동일하게 넣어주면 된다. @font-face코드만 입력 했다고 적용되는거 아니다! 반드시 body에 코드를 입력해주거나 폰트를 변경하고자 하는 영역에 font-family를 넣어야 적용된다.

font-family를 간단하게 설명하자면, 나의 티스토리 페이지가 열릴때 우선적으로 NEXONLv1GothicOTF폰트를 적용해서 페이지를 열려고 한다.
그런데 어떤이유로 해당 폰트를 적용할 수 없을경우 다음 폰트인 AppleSDGothicNeo를 적용해서 페이지를 로딩 한다.
당연하게 AppleSDGothicNeo폰트도 문제가 발생해서 적용하지 못한다면 Noto Sans KR폰트를 적용해서 페이지가 로딩 될 것 이다.
이제 우측 상단에 적용버튼을 클릭해서 폰트를 변경를 완료하자.
글본문에 폰트 적용되지 않을 경우
다른 스킨은 모르겠고 내가 사용하고있는 Book Club스킨은 글본문(글상세페이지)에 폰트는 변경되지 않았을 것 이다.
좋게 코드를 달래봤지만 말을 쳐듣지 않고 폰트를 적용시켜 주지 않았다🤬
그래서 강제로 코드 먹였다. 옛다!
.entry-content *{
font-family: 'NEXONLv1GothicOTF', 'AppleSDGothicNeo', 'Noto Sans KR', sans-serif !important;
}글상세페이지 영역의 최상위 div의 class명이 entry-content로 되있어서 해당 영역 하위 모든 영역에 font-family를 먹히고 !important로 제일 우선순위 높게 설정되게 만들었다.
*와 !important사용을 지양해야겠지만 아무리해도 코드를 안먹길래 어쩔수없이 특단의 조치로써 사용했다
여튼 이렇게 모든페이지에 폰트가 적용된 것을 확인 할 수 있다.
'IT 가이드 > 티스토리' 카테고리의 다른 글
| [티스토리] 블로그에 TOC( table of contents) 적용하기 (반응형 포함) (0) | 2021.07.25 |
|---|---|
| [티스토리] Markdown 인라인 코드블럭 꾸미기 (0) | 2021.04.27 |

개발 기록
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[티스토리] 블로그에 TOC( table of contents) 적용하기 (반응형 포함)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F7RFTz%2FbtranzAcaV7%2Fz9hth7kUMYi9Z2ZkapK07k%2Fimg.png)
![[티스토리] Markdown 인라인 코드블럭 꾸미기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdjwgrA%2Fbtrax8NRAeo%2FJoVtwCWpwodFtGTKCAlBg0%2Fimg.png)